
Login form using HTML & CSS MAZ TECH
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. Try it Syntax css :first-of-type { /*. */ } Examples Styling the first paragraph HTML html
Heading
Paragraph 1
Paragraph 2
CSS p:first-of-type { color: red; font-style: italic; } Result Nested elements
CSS Selectors
December 29, 2020 Sometimes when we create our CSS, we want to target a certain element. Let's say if we had an HTML document full of

Add Style Modern.js
Select :first-of-type by class only Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 2k times 0 I am trying to solve a bug in CKEditor where it doesn't apply the margin properly. Using Bootstrap, the first span's margin is effectively ignored as it falls outside the row.

css first class for bigginers YouTube
The CSS :first-of-type pseudo-class selects an element that is the first element of its type in the list of children of its parent. It is the same as :nth-of-type. The :first-of-type selector is actually similar to :nth-child but there is a difference: it is less specific.

CSS First Class1st YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

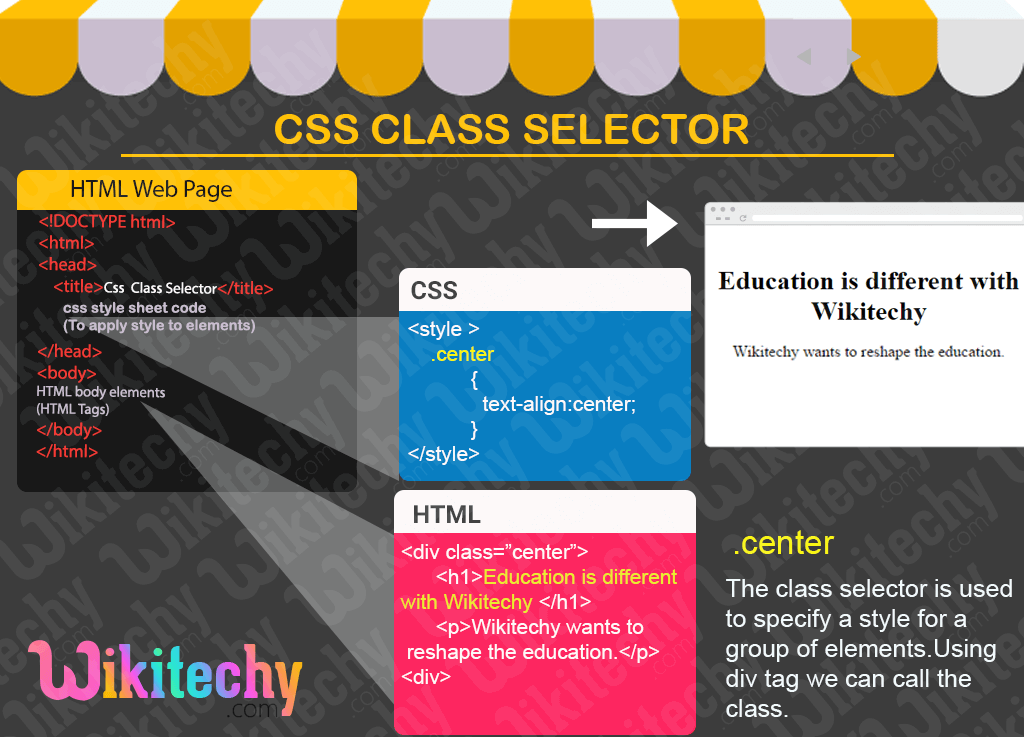
How To Call A Class In Css Várias Classes
The CSS first of type pseudo-class helps you target specific elements in web design. In other words, it is a selector in CSS that allows you to target the first unique element in a block. You can use it to style content depending on how it relates to the parent and other sibling content. Read on to learn how you can use it to your advantage.

How to use Class in CSS Lesson 02 CSS YouTube
The :first-of-type pseudo-class selects the first element of its type ( div, p, etc). Using a class selector (or a type selector) with that pseudo-class means to select an element if it has the given class (or is of the given type) and is the first of its type among its siblings. Unfortunately, CSS doesn't provide a :first-of-class selector.

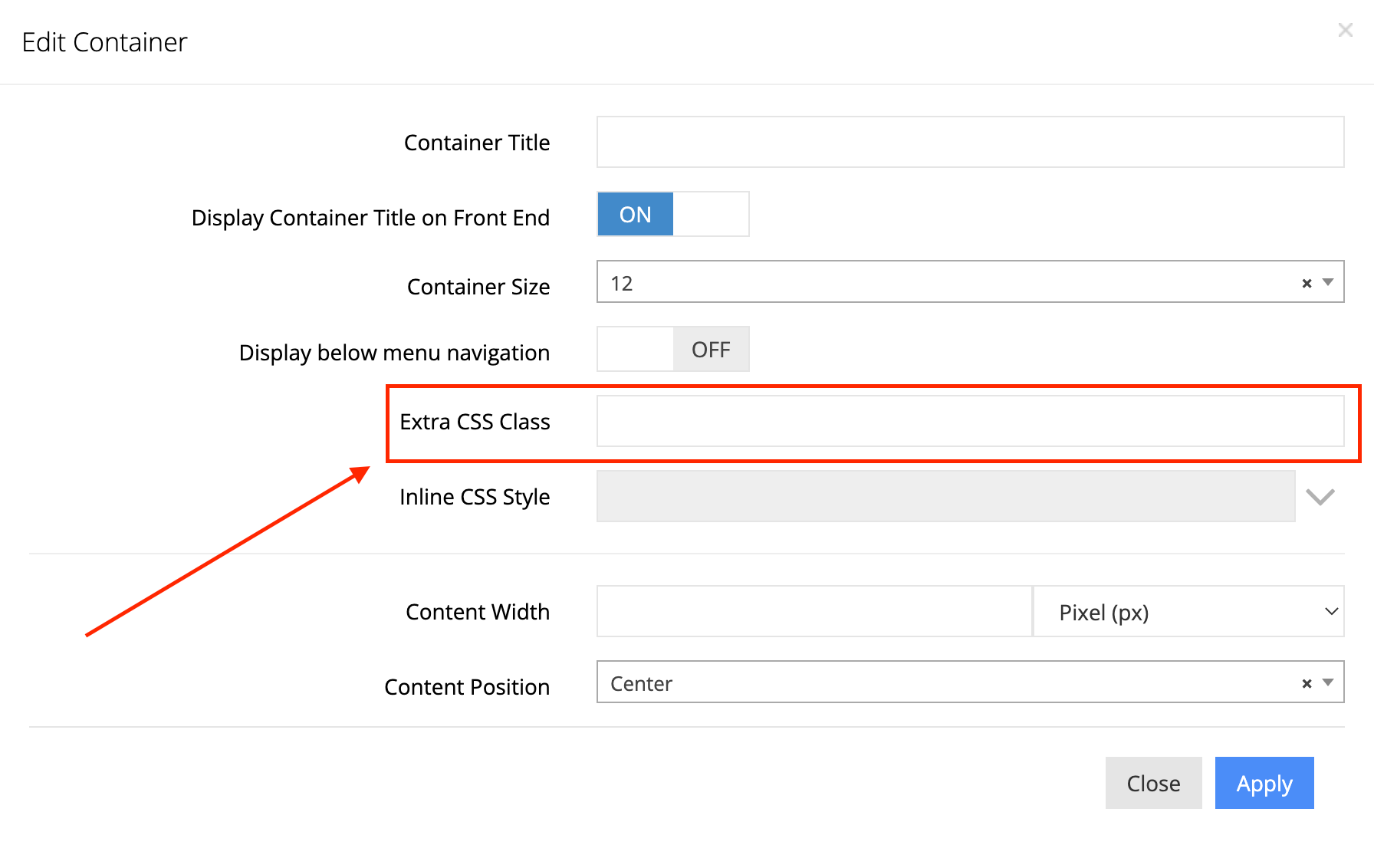
Useful CSS Classes for Content commercebuild Success Portal
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML